2017
Revolutionizing the HC MedSpa experience: website & pricing calculator
HC MedSpa, a renowned chain of Beauty Clinics in North London, faced challenges with an outdated and underperforming website, prompting the need for a digital overhaul and a renewed online marketing strategy.
By delving into their core brand values and user needs, a fresh concept for the HC MedSpa website emerged. As a pivotal addition, we introduced an online calculator specifically designed for laser hair removal treatments, enhancing user engagement and marketing effectiveness. This innovative tool incorporates multiple sections for savings, seamlessly integrates with ongoing offers, and boasts a user-friendly interface, ensuring a streamlined and customer-friendly experience for website visitors.

Project assignments and responsibilities:
- Partnering closely with the Managing Director and the client to meticulously define features, develop an effective strategy, establish product architecture, and craft seamless navigation experiences;
- Creating detailed wireframes, carefully mapping out user flows, and designing intuitive interfaces for optimal usability;
- Crafting comprehensive prototype specifications and defining essential assets to guide the development process;
- Conducting rigorous internal user testing sessions to refine and enhance user interactions;
- Collaborating closely with developers to establish the most efficient UI/UX connected development processes;
- Overseeing the entire creative-production process, from conceptualization to the creation of pixel-perfect layouts, ensuring a cohesive and visually stunning end product.
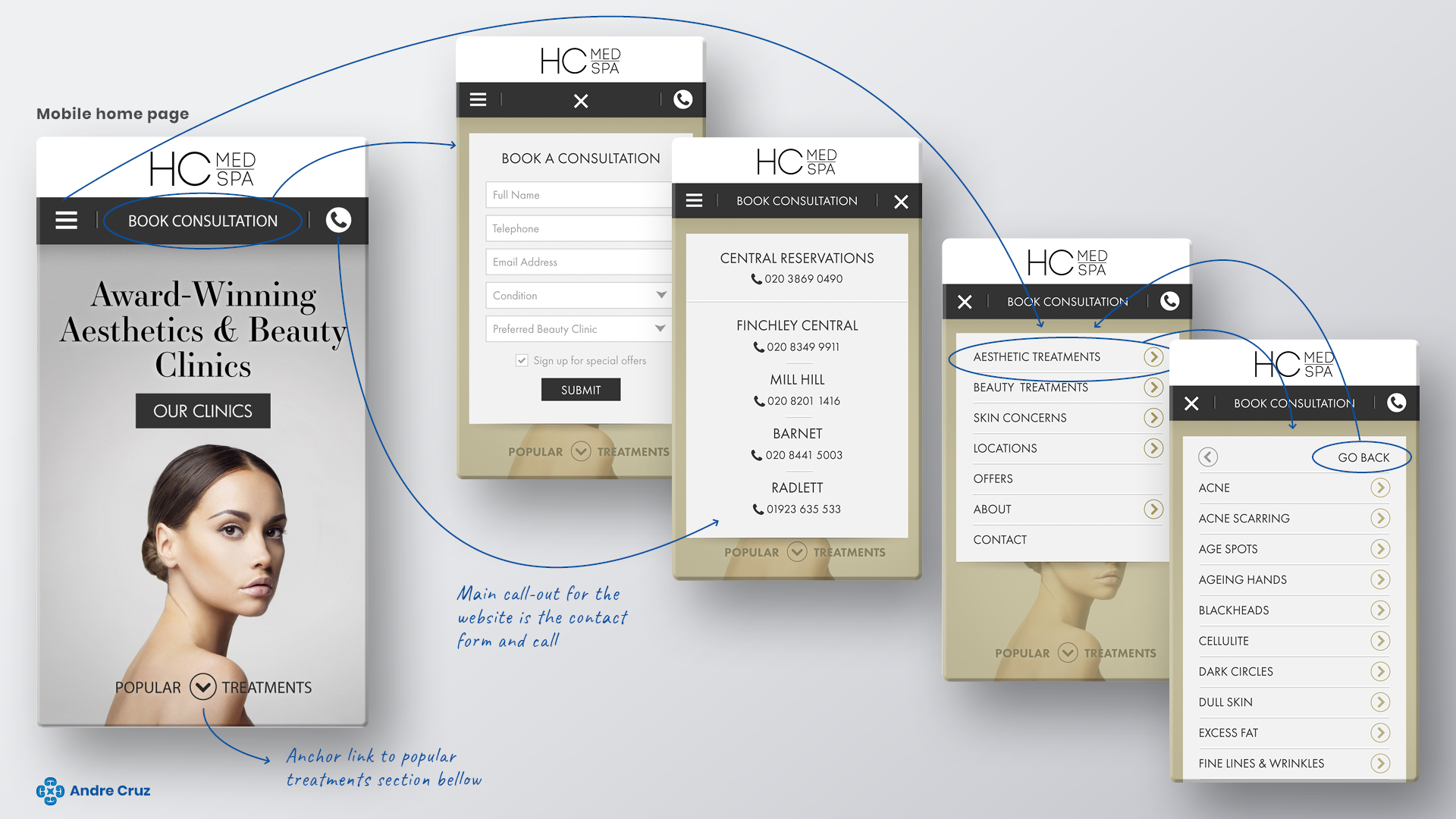
Mobile-friendly navigation

Navigating a website seamlessly on mobile devices is paramount for user satisfaction. Through rigorous testing and continuous improvement, we refine the optimal project mobile navigation design to offer an intuitive and effortless browsing experience. User feedback and usability tests drive our enhancements, ensuring that the mobile navigation aligns perfectly with user expectations.
Embracing a user-centric approach, we consistently optimize our design, making it simpler, faster, and more enjoyable for everyone on the go.
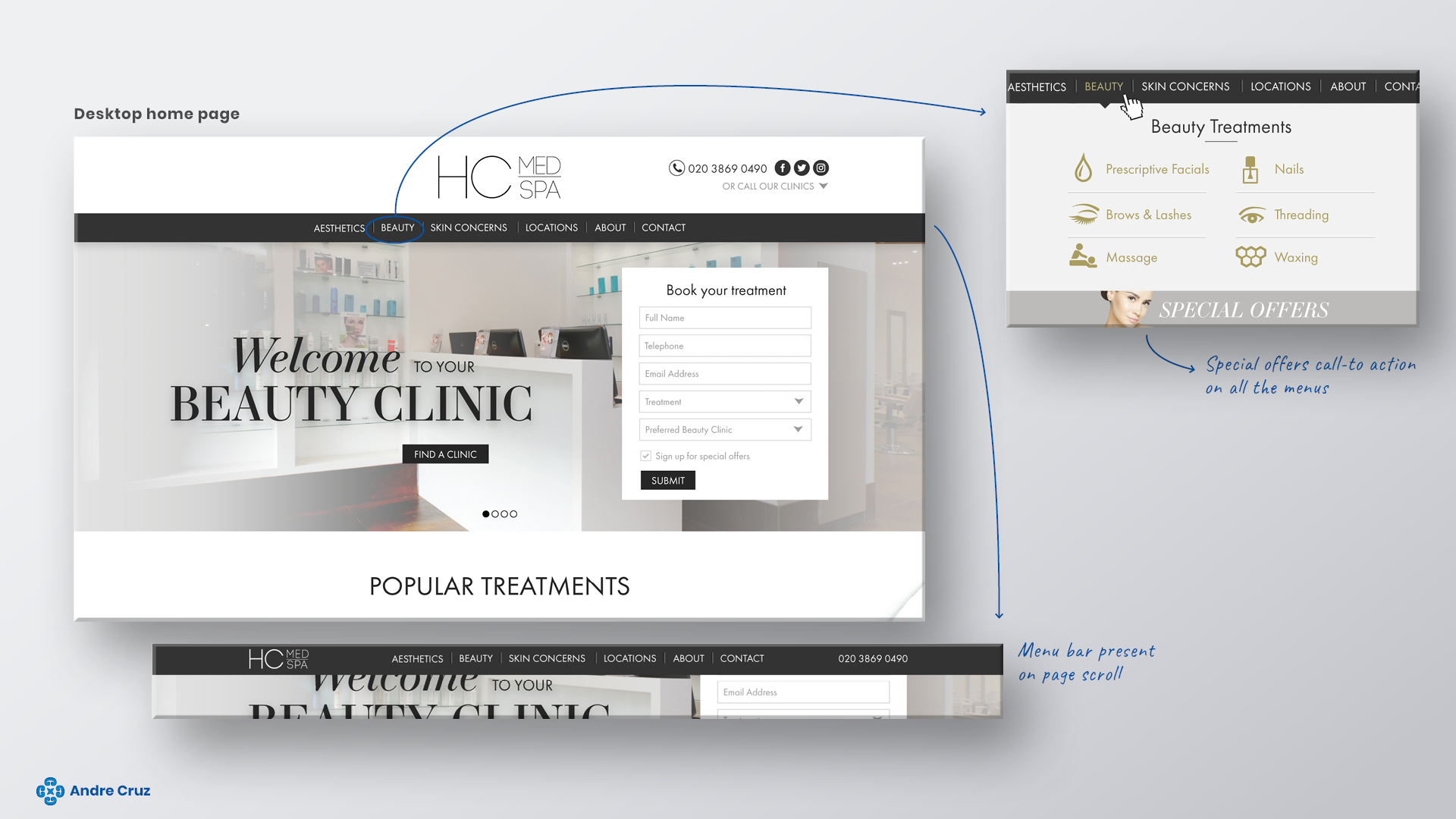
Desktop navigation: effortless browsing on larger screens

Mega menus played a pivotal role in enhancing user experience on HC MedSpa. Provided a structured and visually appealing way to display a vast amount of information, ensuring effortless navigation.
These menus allowed for categorization, prioritization, and easy access to key sections, products and services, promoting a user-friendly interface. Not only streamline the browsing process but also contribute to better organization and discoverability, making them an invaluable tool for optimizing website usability and customer satisfaction.
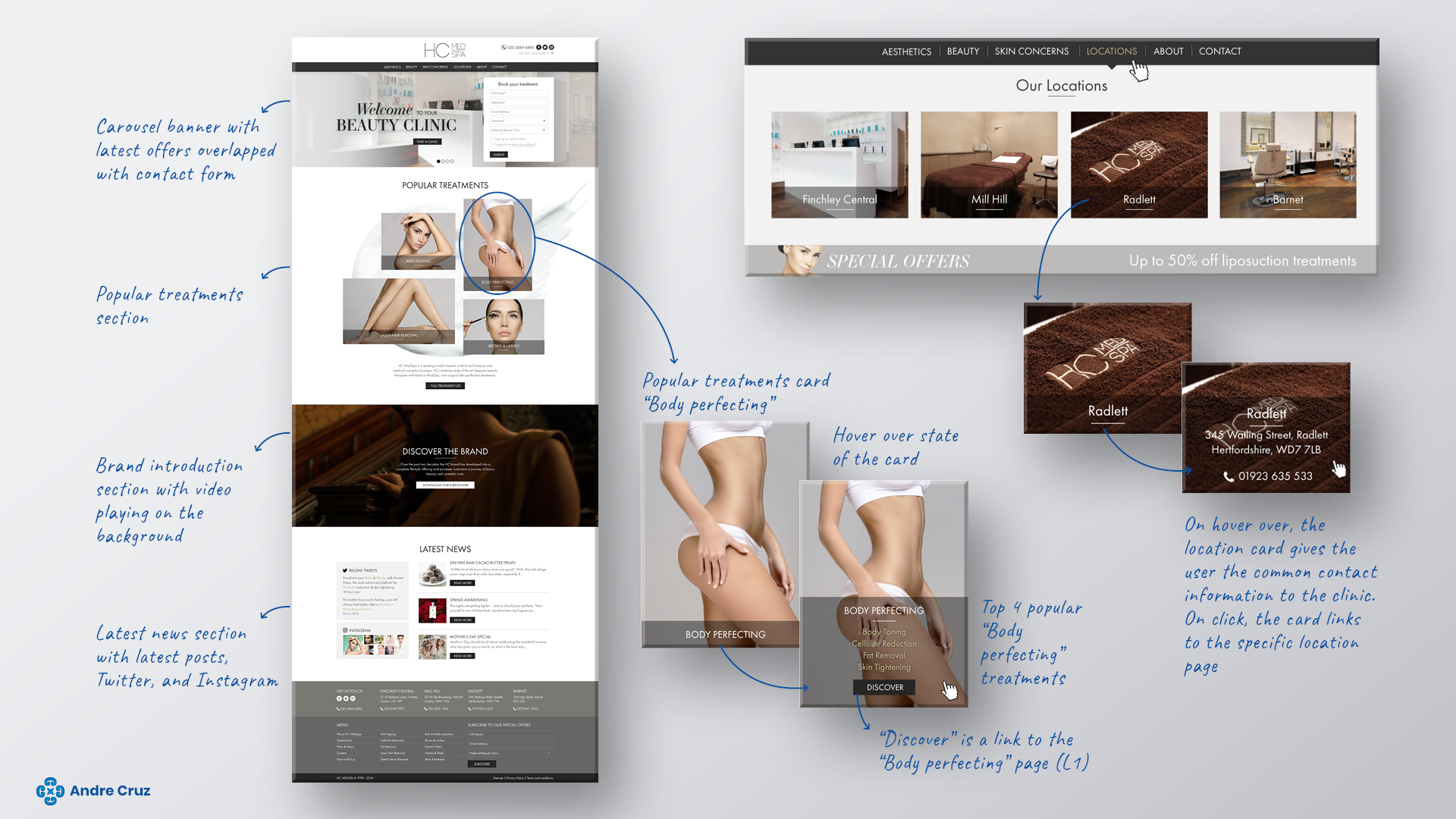
Home page structure: elevating user engagement through hover-over content

Hover-over content, strategically integrated within the home page structure, plays a vital role in enhancing user engagement. By providing interactive previews and instant access to essential information, hover-over content captures users’ attention and encourages exploration.
This dynamic feature adds depth to the user experience, offering a seamless and intuitive way to navigate, discover, and engage with the website’s offerings.
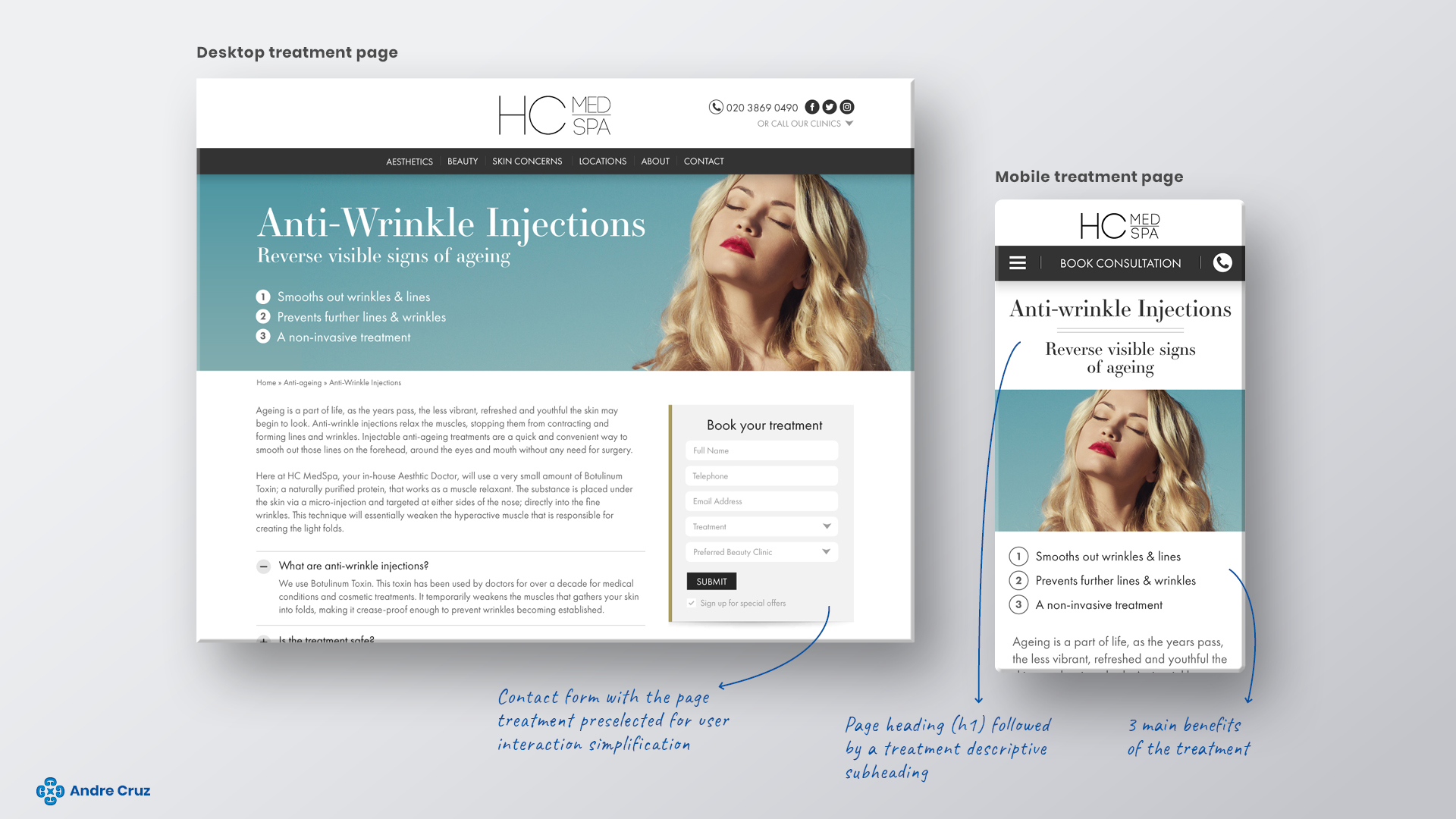
Treatment page: in-depth insights and comprehensive information

Aesthetic medicine has undergone remarkable advancements in recent years, presenting users with a wide array of treatment options. Navigating this wealth of information can be overwhelming, and we recognize the need for clarity.
The treatment page template are meticulously structured to provide users with a clear understanding right from the start. The hero section offers a concise summary, including the treatment name, a brief subheading description, and three key benefits.
As users delve deeper, they find a wealth of information structured for optimal comprehension:
- Descriptive text: Detailed treatment information is presented, complemented by optional videos for easier understanding.
- FAQs section: Addressing users’ primary concerns, such as safety, results, and discomfort, this section provides tailored answers.
- Treatment overview: Based on extensive user research, this section is designed as user-friendly cards, ensuring quick access to vital details.
- Pricing table: Aesthetics treatment pricing can be intricate. Simplify this complexity, presenting offers in a unified table format tailored to users’ needs.
- Before and after gallery: Visual results are showcased through a gallery, accentuated by a horizontal bar for seamless comparison, allowing users to witness the transformation first-hand.
This structured approach aims to empower users, providing them with comprehensive insights and simplifying the decision-making process.
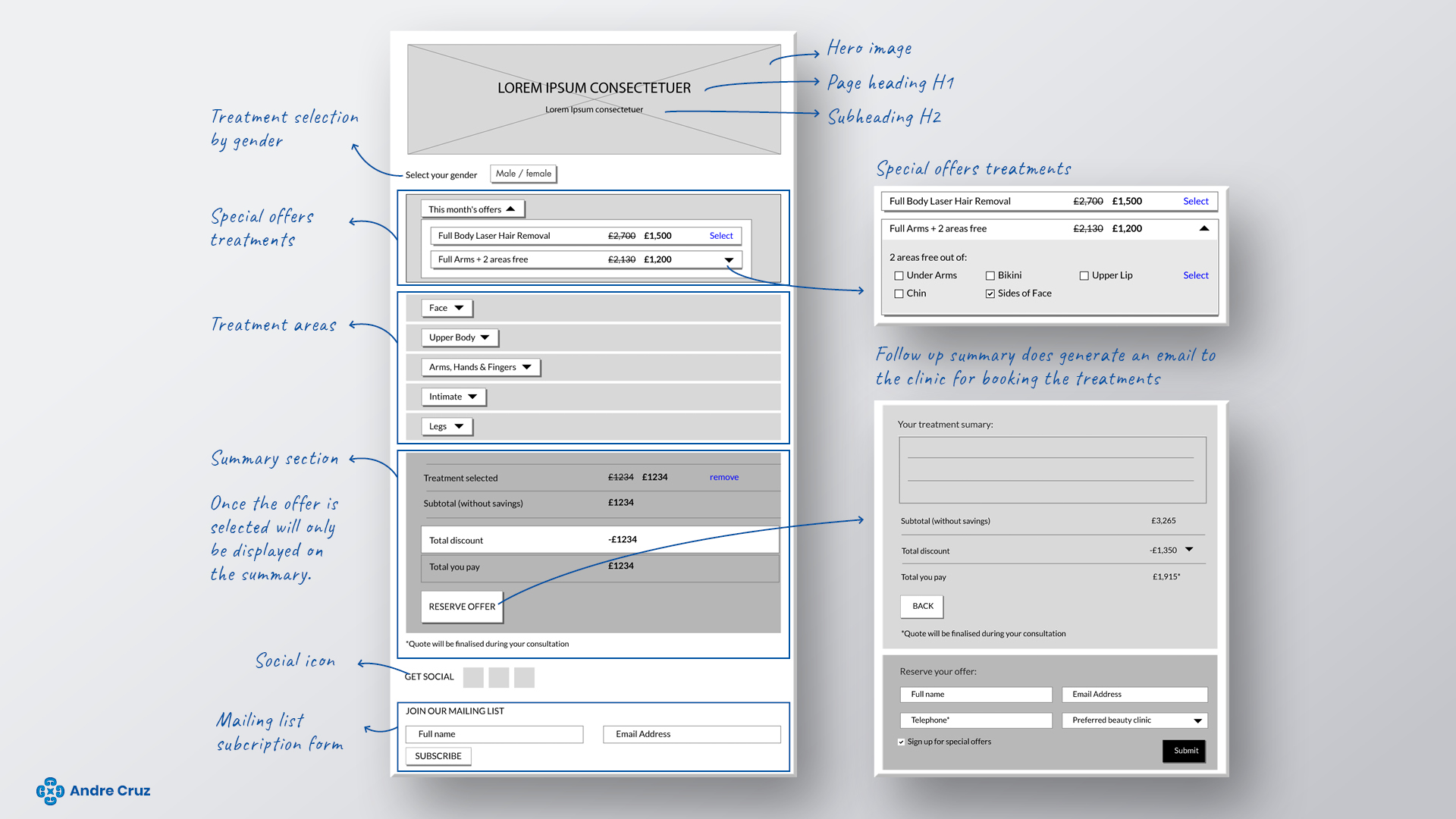
Aesthetic treatment calculator: personalized solutions at users’ fingertips

HC MedSpa’s website features an innovative online calculator designed specifically for laser hair removal treatments. This tool serves a dual purpose: enhancing marketing strategies and providing invaluable assistance to website users. The calculator offers a range of features, including multiple sections for savings, seamless integration with special offers, and an intuitive user interface that prioritizes simplicity and user-friendliness.
Design process:
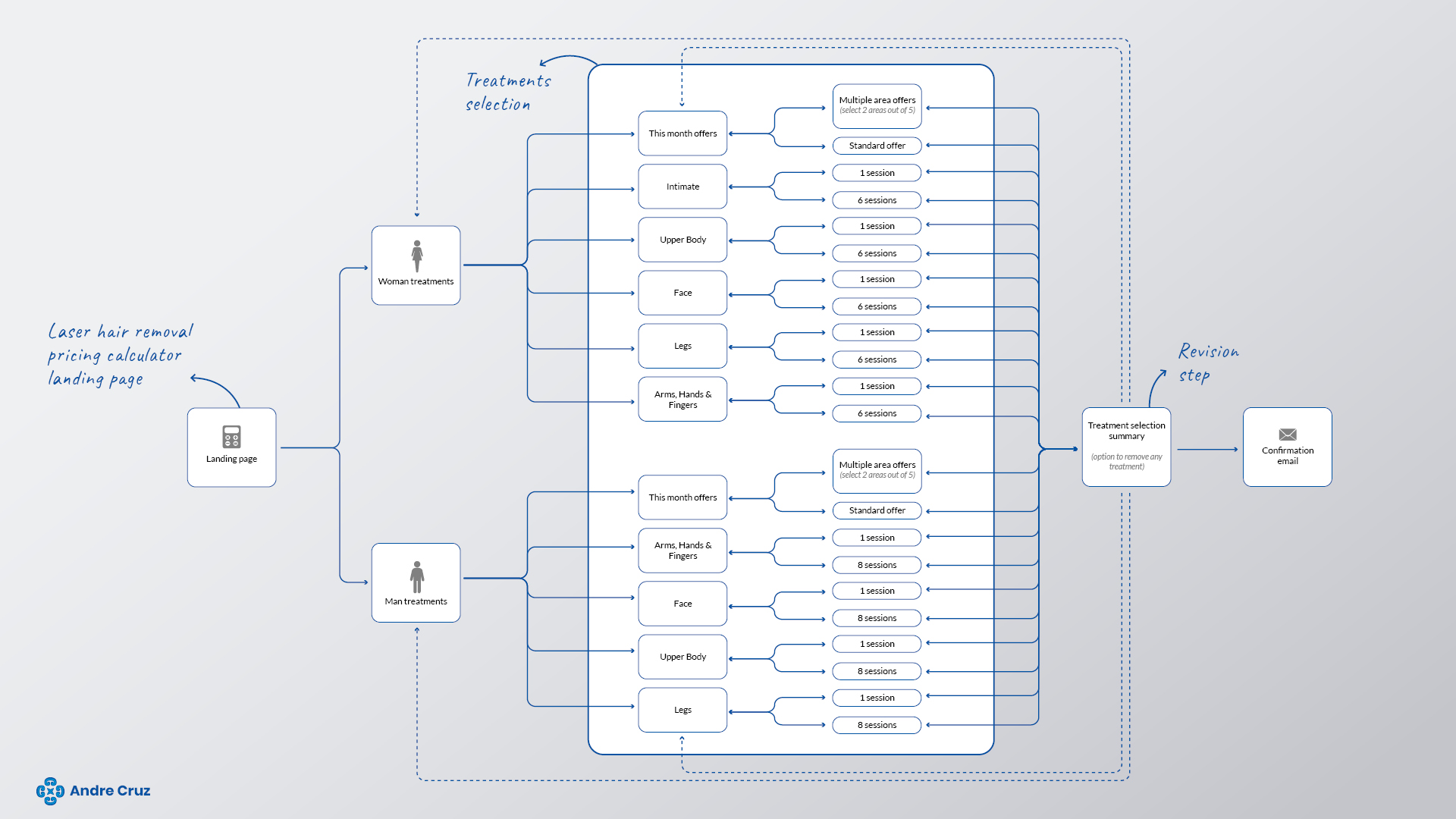
- Understand & Research: started by delving deep into the goals of both our client and their customers. This involved creating detailed user personas, analysing competitors’ strategies, and meticulously defining user flows to ensure a user-centric approach.
- Sketch: During this phase, I crafted wireframes and prototypes, engaging in collaborative brainstorming sessions with stakeholders. Technical feedback played a crucial role in refining the prototypes, which were subsequently re-tested with stakeholders for validation.
- UI Design: With a clear understanding of user needs and stakeholder input, we proceeded to design the user interface. This phase involved refining the user experience, defining the final design, and establishing implementation guidelines to ensure a seamless and visually appealing end product.
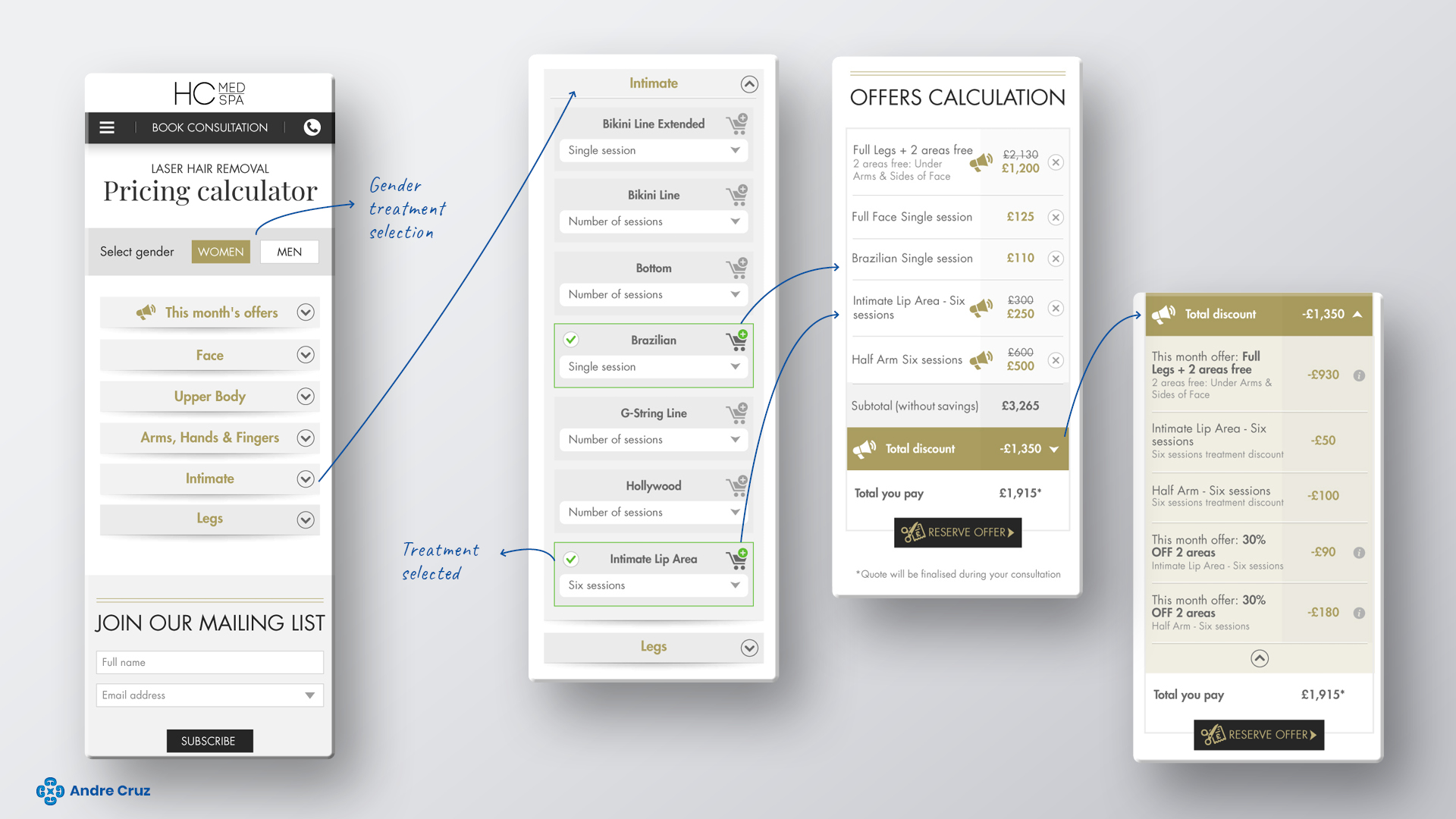
Laser hair removal pricing calculator user journey: seamlessly guiding users to informed decisions

As users navigate this intuitive tool, they embark on a seamless and guided path, ensuring they make well-informed decisions about their treatment options. The journey begins with a user-friendly interface, inviting users to input their preferences and needs. Through carefully crafted steps, users are guided through various pricing options, special offers, and potential savings, providing them with a comprehensive understanding of the costs involved.
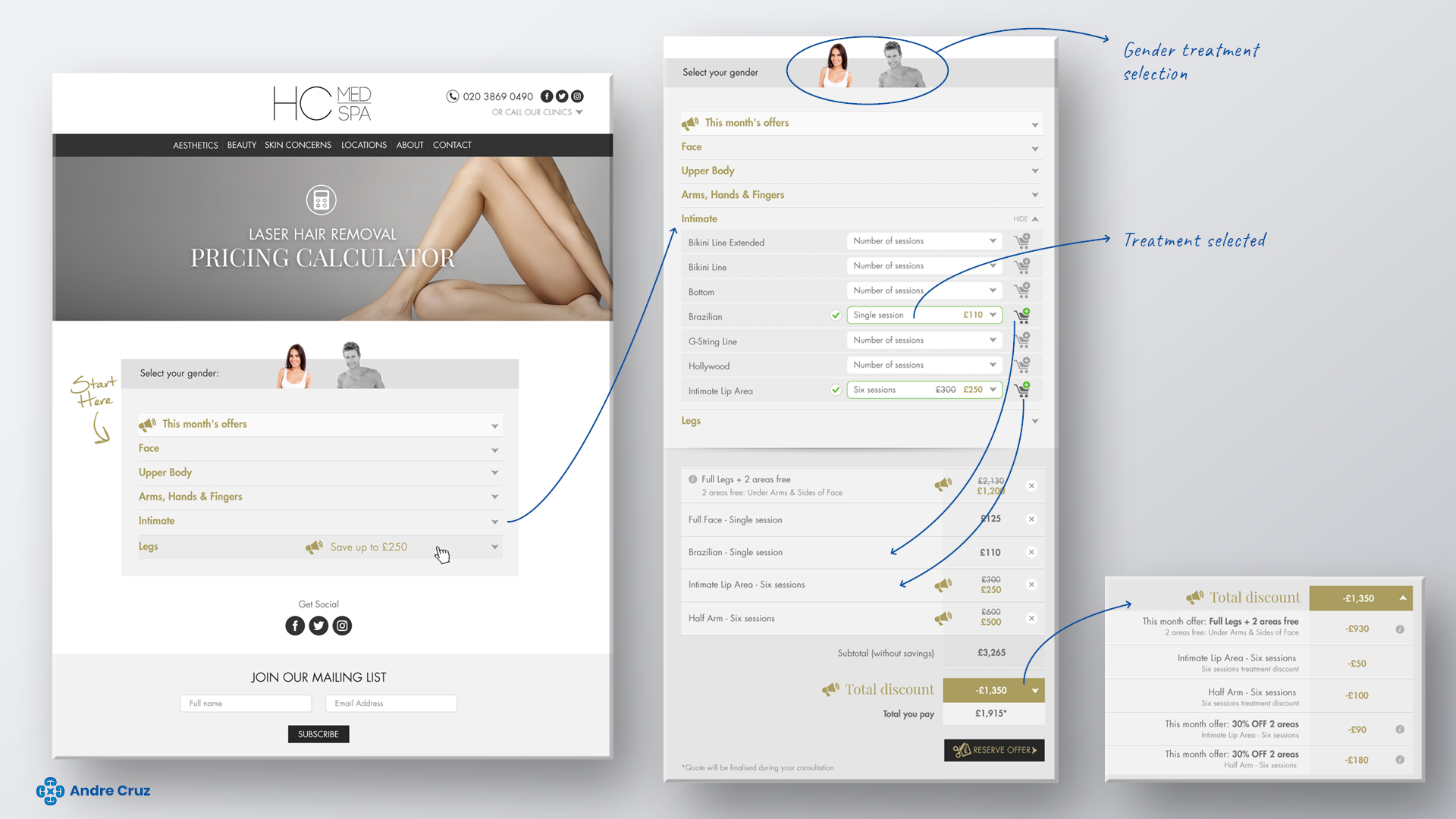
Desktop laser hair removal pricing: transparent and tailored cost information

Clear and concise information is presented at each stage, allowing users to explore and compare different choices effortlessly. By the end of the journey, users are equipped with the knowledge needed to make confident decisions about their laser hair removal treatments, enhancing their overall experience and satisfaction.
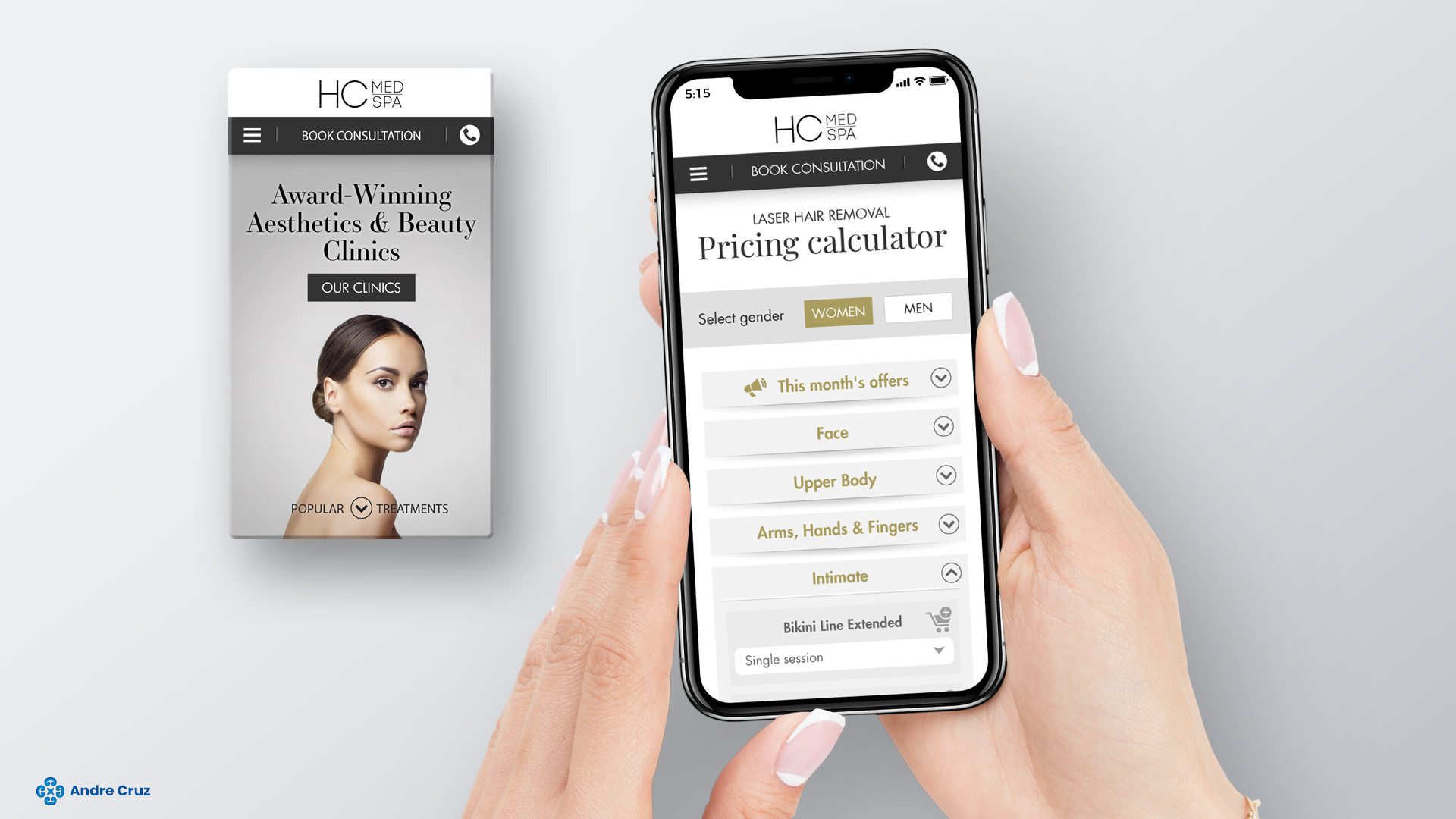
Mobile laser hair removal pricing: on-the-go transparent cost information

Our mobile laser hair removal pricing tool offers convenience at user fingertips. With this user-friendly mobile interface, accessing transparent cost information for laser hair removal treatments is effortless.
Whether at home, at work, or on the go, our mobile platform provides clear, tailored pricing details, ensuring users have the information they need.
Conclusion: elevating digital experiences for HC MedSpa
In summary, the redesign of HC MedSpa’s website has redefined the digital experience. Through thoughtful design and innovative features like the laser hair removal pricing calculator, we’ve prioritized user convenience and engagement.
This project demonstrates my dedication to user-centric design, ensuring every interaction is intuitive and satisfying. I am proud to have enhanced HC MedSpa’s online presence, making it more accessible and engaging.
Your feedback is invaluable in shaping my ongoing efforts to enhance user experiences further. I invite you to share your thoughts, suggestions, or inquiries. I eagerly look forward to collaborating with you and making our future projects even better together.
